【VSCode卒業】Cursor エディタ windows環境 初心者向け 導入まとめ

この記事で解決できること
- Cursorエディタとは何なのか知ることができる
- CursorのWindowsでのインストール、初期設定、移行方法がわかる
- CursorのWindowsのよく使うショートカットがわかる
Cursorのインストールは比較的楽々で余裕余裕!でした。
VSCodeからの移行で私のwindows環境では
少々手間取ってしまいました😅
検索してもMacの記事ばっかりでwindowsについて全然解説してなくて
困ったので記事にまとめました!
Windowsにおけるインストールから初期設定、
ショートカットまでこの記事で解決できます!
Cursorエディタって何?
正式名称は「Cursor」
Cursorは、AIを活用してコーディング作業を効率化するテキストエディタで、
Visual Studio Code(VSCode)をフォーク※して作られています。
※GitHub上で他ユーザーのリポジトリを、自リポジトリへコピーすること
↓公式サイトはこちらです!
Cursorの何がいいの?
一言で言えばCursor=VSCode+Copilotをさらに進化させたVScodeです。
個人的意見になりますが、現時点でCursorはVSCodeの完全上位互換です。
- VScodeをフォークしてAI機能を拡張したエディタだから
- Copilotに加えCursor独自のAI機能が利用できるから
- ChatGPTの生みの親であるOpenAI社との提携しており将来性有望
詳しいことはこの方の動画で確認してみてください。
スタート〜5:40 Cursorについて
5:40~7:00 会員登録とインストール
Cursorの料金は?
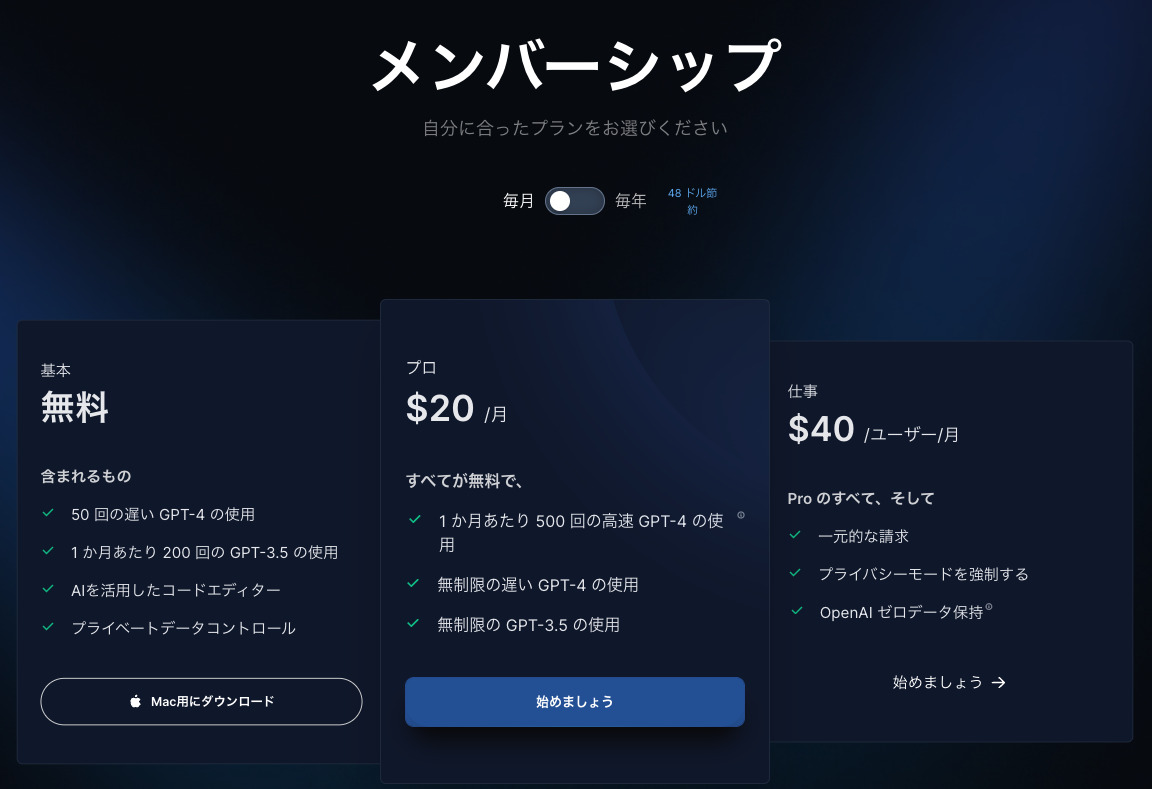
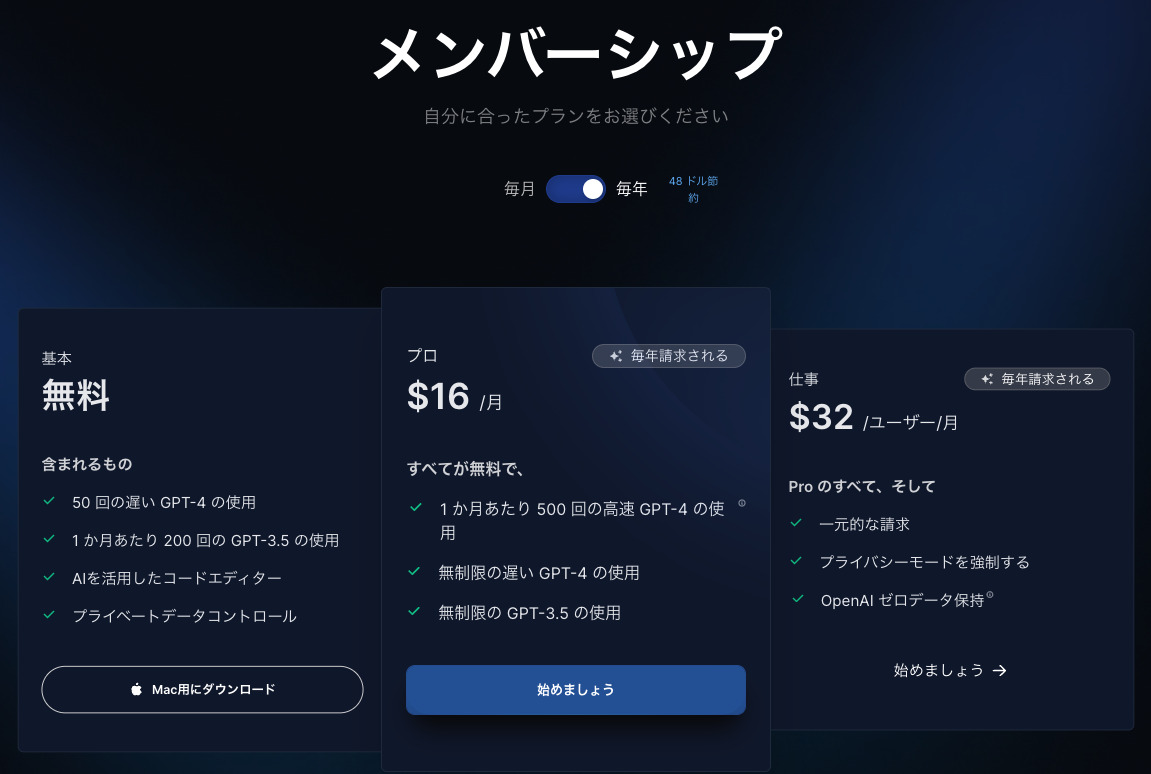
基本は無料ですが、サブスク課金することにより月200回+αまでの
GPTの使用が無制限になります。
Copilotとは別のサービスになるのでこちらを契約しても、
Copilotは使えるようになりませんので注意!
↓公式サイトより引用
月々払い

年間払い

年間払いの方が「プロ」プランの場合は48ドル=7500円お得です。
ちなみに年間払いの場合は一括で192ドル=28800円払う必要があります。
(1ドル=150円換算)
Windowsでのインストール・初期設定
インストール
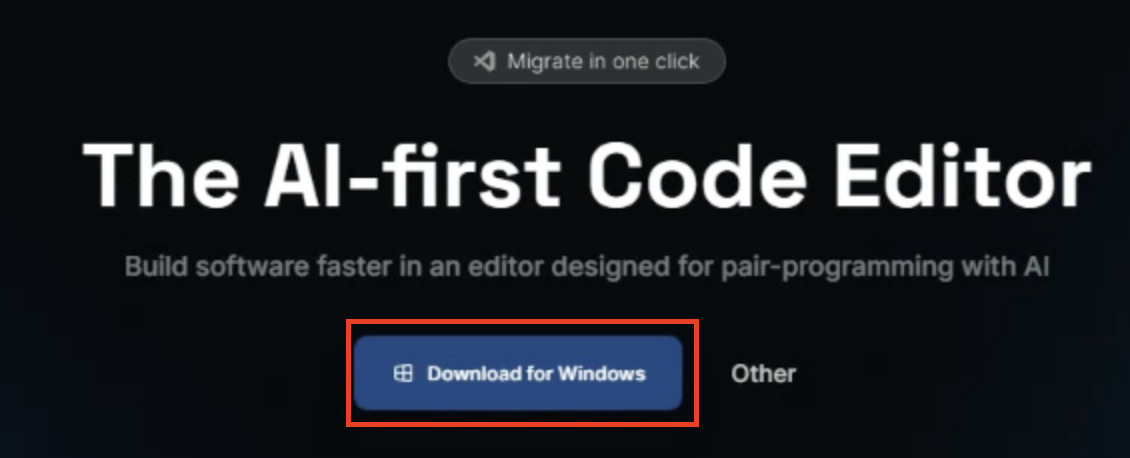
まずは公式サイトに行きます。
まずはこちらをクリックしてダウンロード。(えらく遅い時はやり直してみてください)

ダウンロードしたファイルを実行するとささっとインストールが終わって起動します。
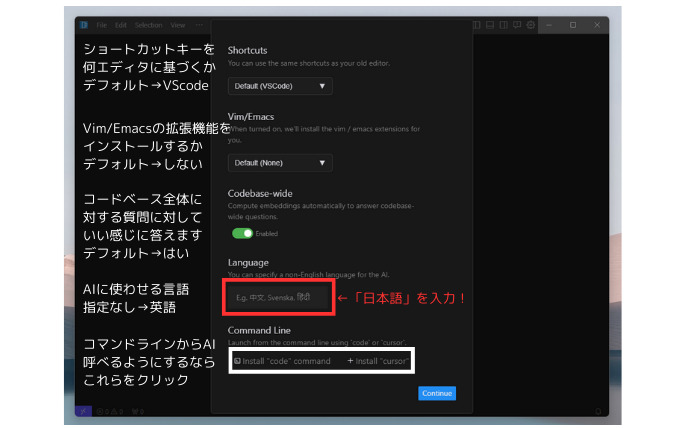
以下の画像に書かれている日本語に従って一通り選択できたら「Continue」をクリック
AIからの回答を日本語にしたいときはLanguageに必ず「日本語」を入力してください。

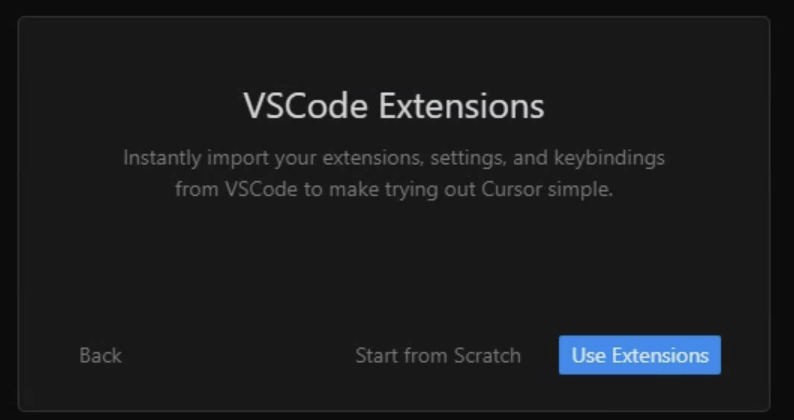
VScodeにインストールされているアドオンを引き継ぐことができます。
持ってきたい場合は「Use Extensions」をクリック

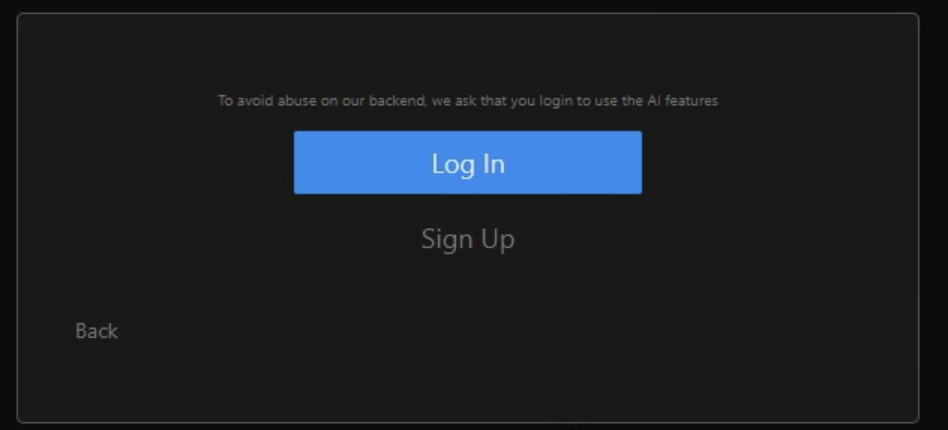
Cursorの利用には無料会員登録が必要です。
Sign Upをクリックして会員登録をします。

こんな感じの画面がブラウザで表示されるので会員登録が完了すると、
先ほどの窓が自動で閉じます。

ここまででインストールは完了!
初期設定
ふう、早速インストールできたし遊んでみよ〜
あれ?自前で設定したショートカット使えないんだけど、、、
しかも自動保存無効になってるし、、、
VScodeから設定まで持ってきてくれないのね😱
今までの設定全部やり直さなきゃいけない??😨
大丈夫です。一発でVSCodeの設定を適用できます。
早速やっていきましょう!
- VScodeでsetting.jsonを開く
- Cursorでsetting.jsonを開く
- CursorにVScodeのsetting.jsonの内容をコピぺする
- Cursor再起動
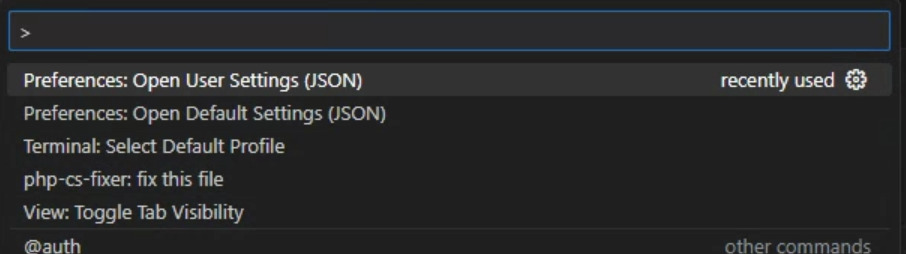
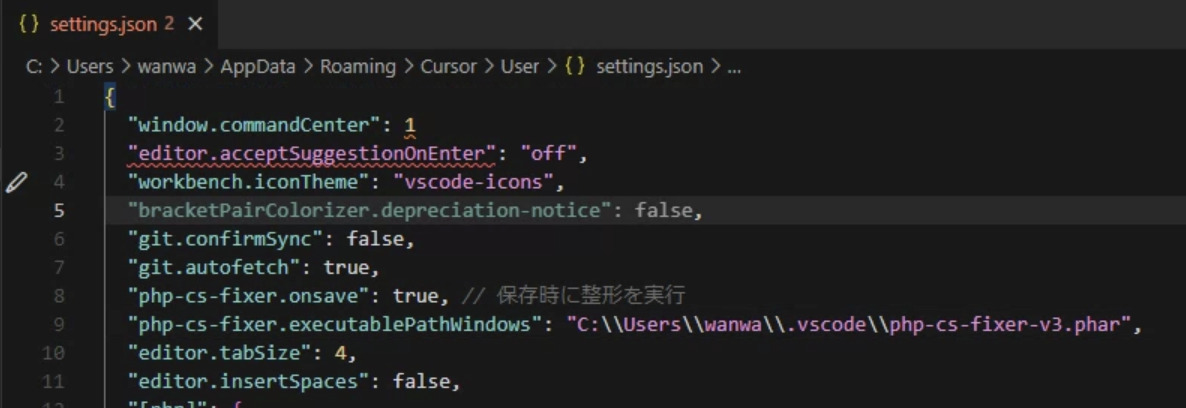
VScodeを開き、Ctrl+Shift+Pでコマンドパレットを表示します。
「setting」と打ち込むと「Open User Settings(JSON)」が表示されるので
選択してEnter。

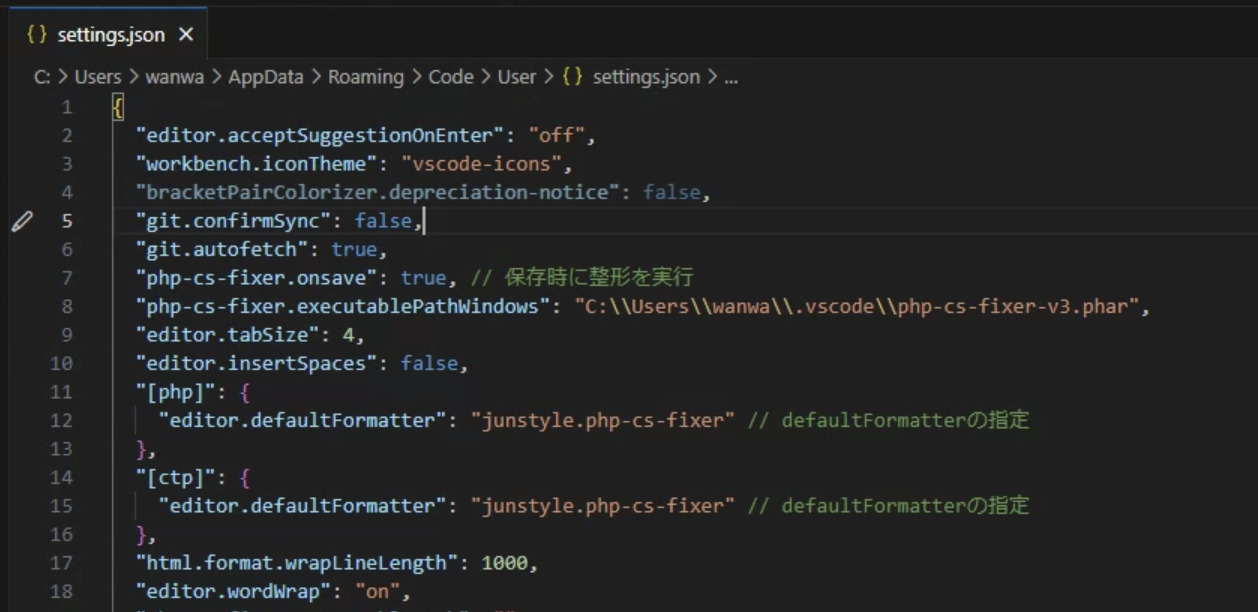
するとsetting.jsonが開かれるので一旦置いておく。

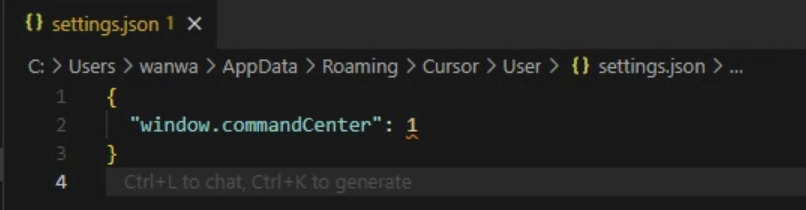
次にCursolを起動。先ほどの手順と同様にしてsetting.jsonを開く。

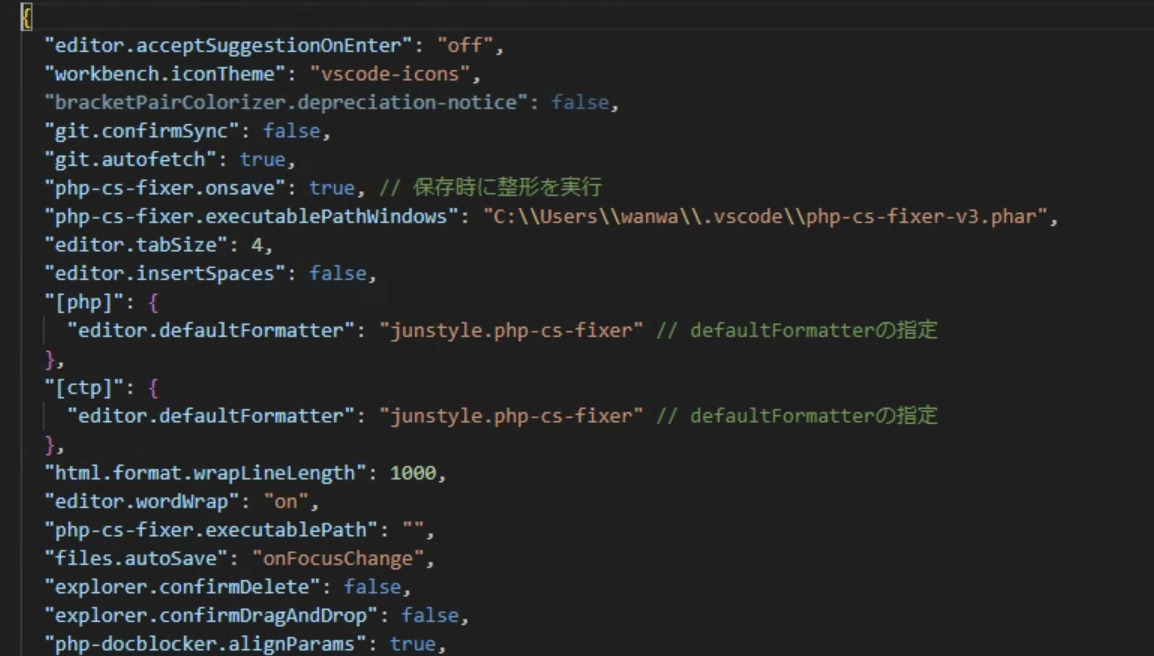
VScodeのsetting.jsonの内容を全てコピーしてCursorのsetting.jsonに貼り付け!
この時Cursor側にwindow.commandCenterがある場合は消さないように貼り付ける

Ctrl+Sで上書き保存をしてCursorを一度閉じて再度開く。
これでCursorにVScodeのユーザー設定が適用されました!
そのほかの設定
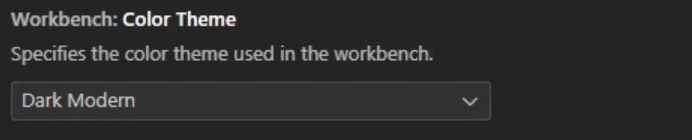
cursorのデフォルトで選択されているテーマがいつもと違くて違和感を覚えていました。
私が見覚えがある色に変更したかったので設定をCtrl+,で開きthemeで検索。

Color ThemeをDark Modernにすることで見覚えのある色になりました☺️

初期設定が適用されないんだけど。。。
VScode側の設定がユーザー設定ではなく
ワークスペースまたはフォルダに対して設定されている可能性があります。
VScodeでは設定できる層が三段階あり、適用される範囲が広いものから、
ユーザー>ワークスペース>フォルダとなっています。
ワークスペースに設定されている場合、そのワークスペースを開いて作業している状態でないと設定が適用されないためユーザー設定には何も記載されていない可能性があります。
確認方法
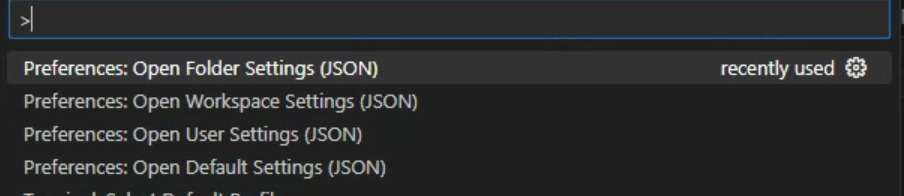
VScodeを開き、設定が適用されている状態でCtrl+Shift+Pでコマンドパレットを開き
Open Workspace Settings(JSON)とOpen Folder Settings(JSON)をそれぞれ開きます

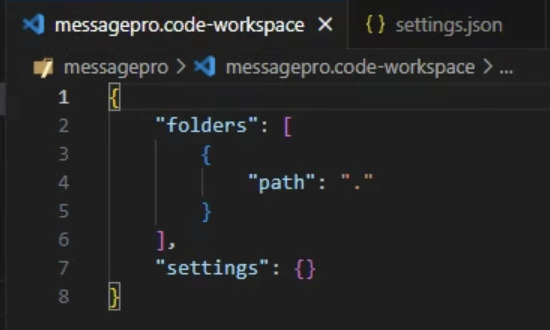
今回はWorkspace Settingを開いてみました。
設定がしてあれば以下にjson形式で設定が複数記述されているはずです。
この場合はCursorでワークスペースをひらけば設定が適用されます。

まとめ
今話題のAI搭載エディタのCursorのwindows環境でもインストール方法を
初心者向けに解説しました。
試すだけならかなりお手軽にできるのでやってみてください!
手順も長く見えますが、コピペだけなので一瞬で終わります。ぜひ投入してみてください。
VScodeをもとに作っているだけあって、操作感はほぼ変わりません。
なのに、AIの機能がついてきているので、上位互換と言う以外に
思い浮かびません。
導入も簡単なのでぜひ試してみてください😁